The option is now available for all Edge Canary users

Following the release of Edge 119, Microsoft has added a built-in Color picker to the Edge themes section in Edge 120. The new update comes with some customization options that have been long awaited and requested in the Feedback Hub, custom themes being the most important. The feature is still hidden, but you can enable it in Canary right now.
Currently, there are plenty of themes to choose from in the Edge add-on Store. You can change the browser’s look even with themes from the Chrome Webstore, and Edge has over a dozen color-based themes. But when compared to Chrome, Edge is missing a theme color picker.

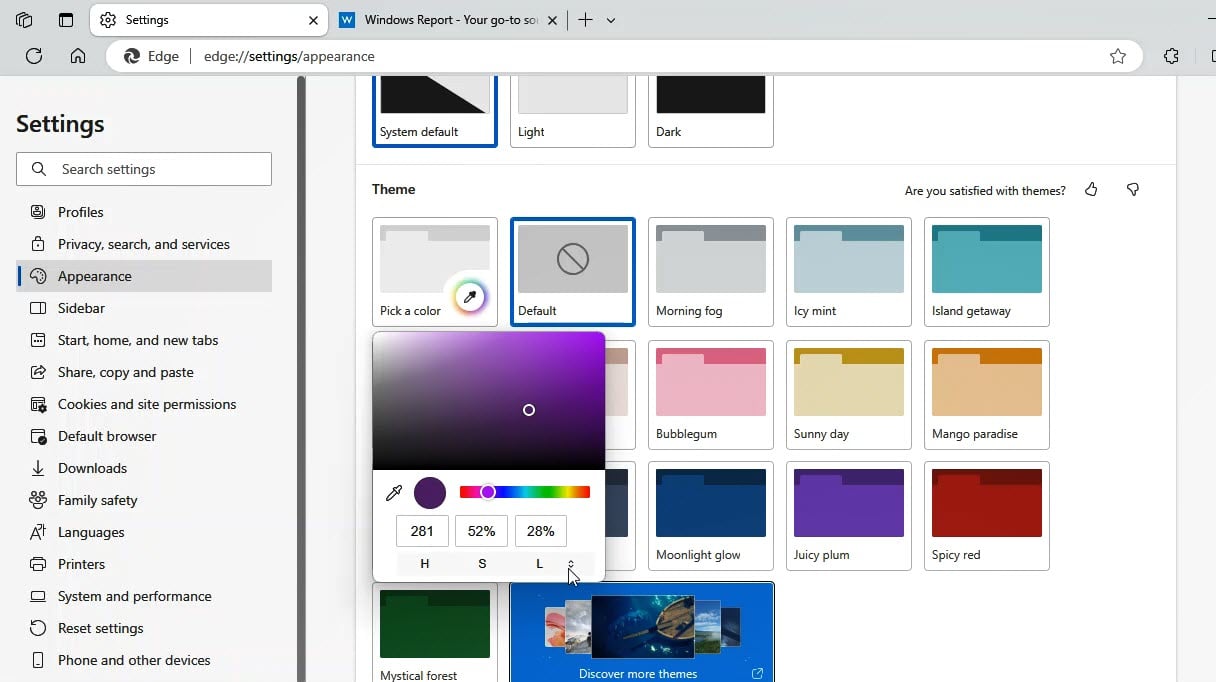
With Edge 120, Microsoft is adding that color picker for themes. Its UI is minimal, but you can apply any color by setting values to R, G, B, H, S, L, or HEX. Once you select a color, Edge applies that theme to the top of the browser frame and toolbar.
If you want to enable the built-in Color Picker for Themes in Microsoft Edge, follow the next steps:
- Close Edge Canary.
- Right-click on its shortcut and select Properties.
- In the Target field, hit space and apply the following command
--enable-features=msSettingsThemesColorPicker - Click OK and apply.
How do I make a custom them in Microsoft Edge?

NOTE
Make sure to launch Microsoft Edge using the shortcut edited above.
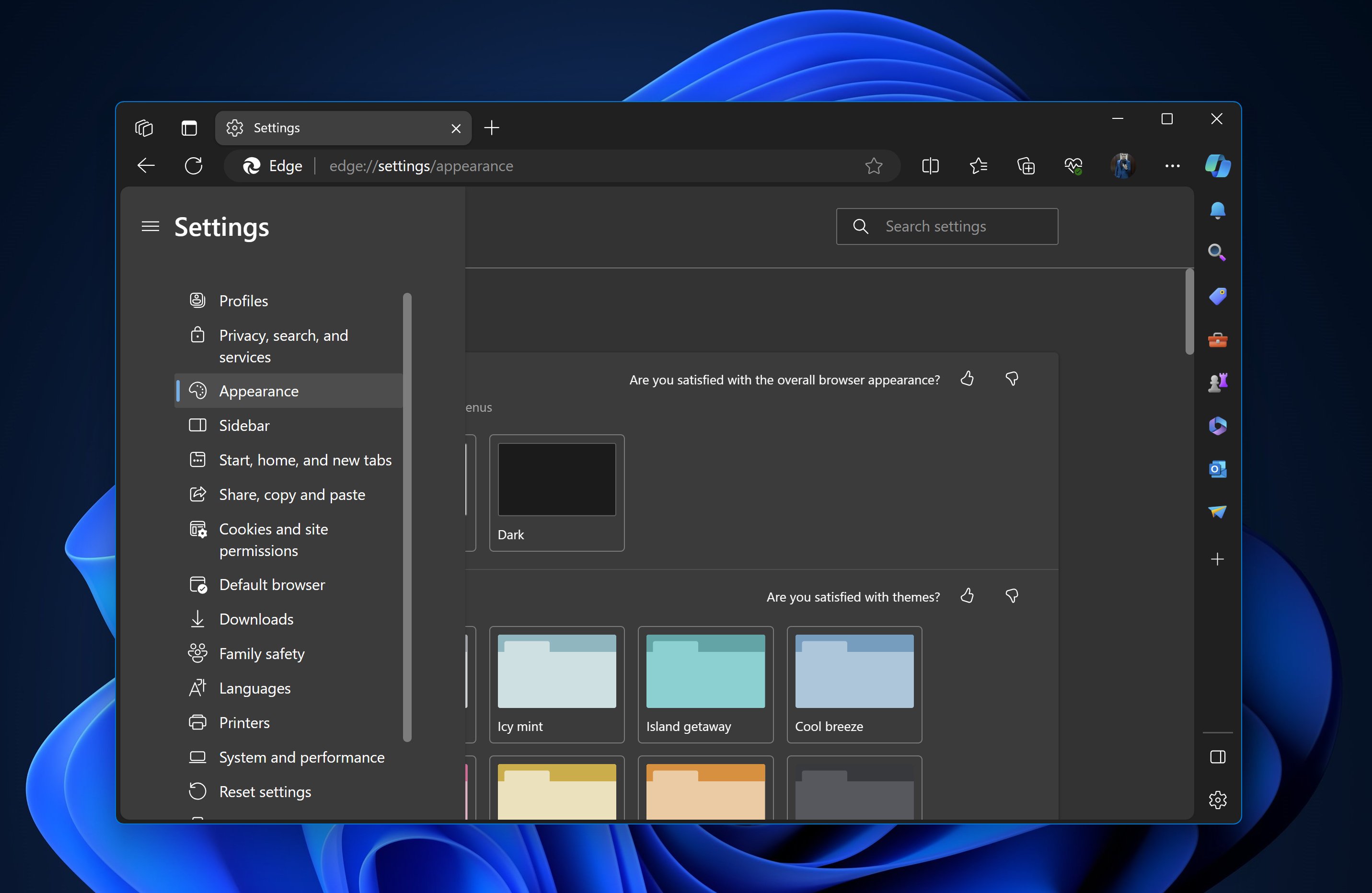
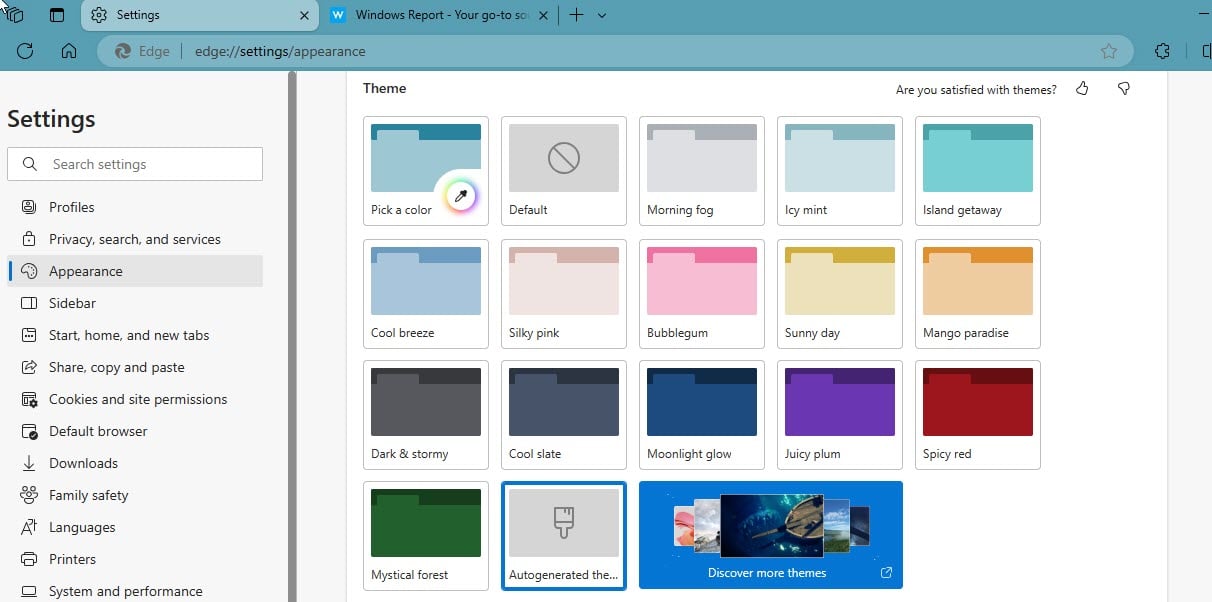
- In Edge, click the three dots in the top-right and select Settings > Appearance.
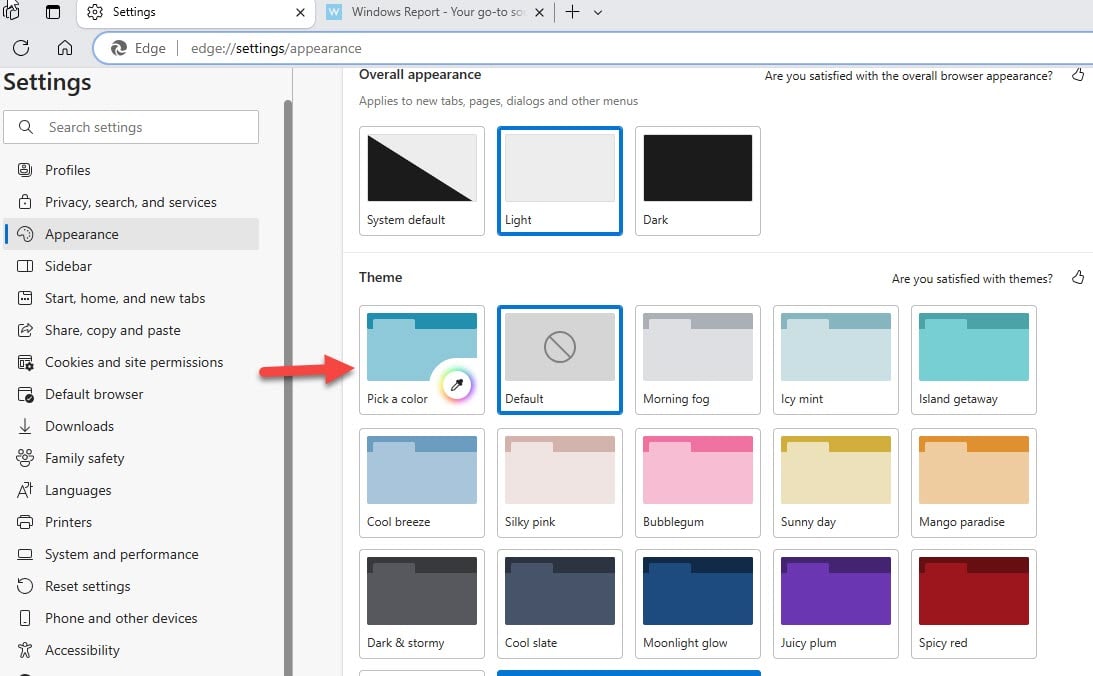
- Under Customize appearance > Theme, click on Pick a color.

- Choose the color you want and release the left-click on your mouse to apply that color to the Edge browser. To change it again, go to the Color Picker and choose another one.

- You can restore the default or another theme other than the autogenerated theme by clicking on the respective option.

And that’s about it. You can enjoy your custom-made theme or change it with the new Color picker. While it’s not that complex right now, it can offer a fair level of personalization. We expect a much more refined set of customizations in the subsequent Edge releases.
How often do you change the appearance of your browser? Be sure to share your answer in the comments section below, and we’ll continue the talk.
Start a conversation




Leave a Comment